Overview
This is part of a series of examples frequently requested from our customers in our Custom Code Usability Overview article, where we cover how to identify Core Knockout Templates to override them, and access product data to reference in your template.
In this example, we’ll be overriding a Core Knockout Template on the Product Detail page to display additional information via the cimcloud.catalog.mainProduct helper with a Knockout conditional.
Steps
- Login to the Worker Portal
- Impersonate a contact
- This will display the “Customize” badge in the lower left
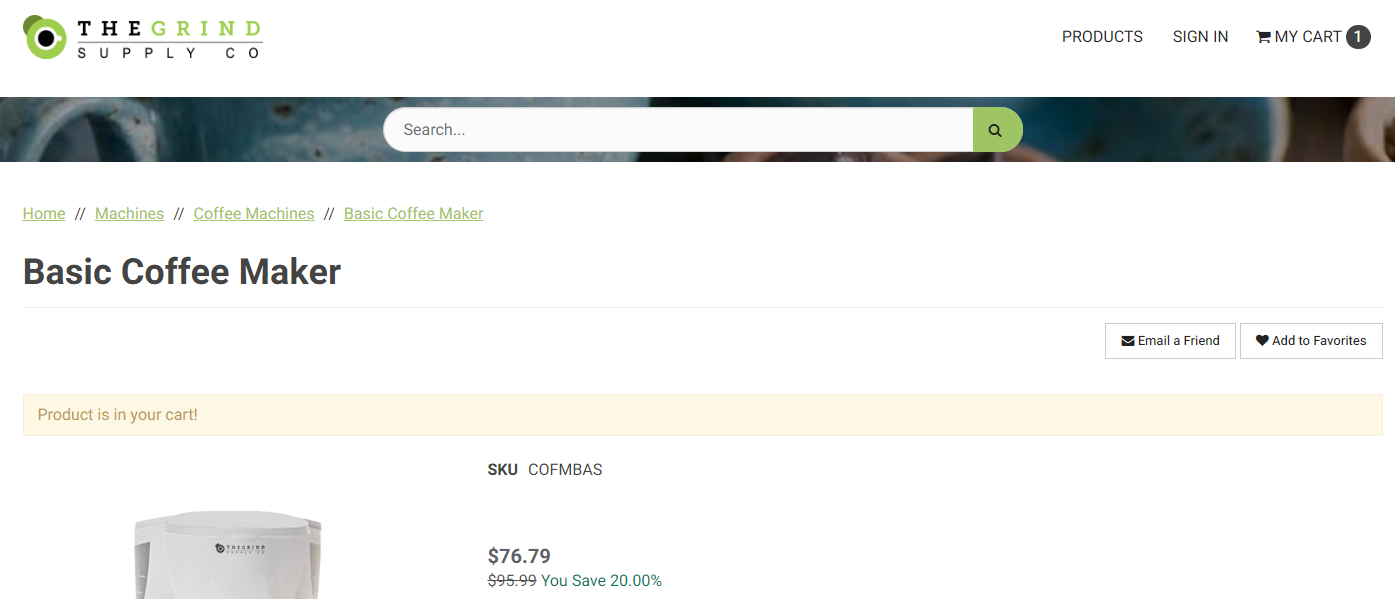
- Head to the Product Detail page
- Click “Customize” in the lower left
- Paste the Code below into the Header section and submit
Code
<script type="text/html" id="catalog.product_title_custom">
<div class="page-header detail-title">
<h1 data-bind="html: selectedProduct().name() || name()"></h1>
<!-- ko template: 'catalog.product_links' --><!-- /ko -->
</div>
<!-- ko if: cimcloud.catalog.mainProduct.isInCart() -->
<p class="text-large alert">Product is in your cart!</p>
<!-- /ko -->
</script>