Overview
This is part of a series of examples frequently requested from our customers in our Custom Code Usability Overview article.
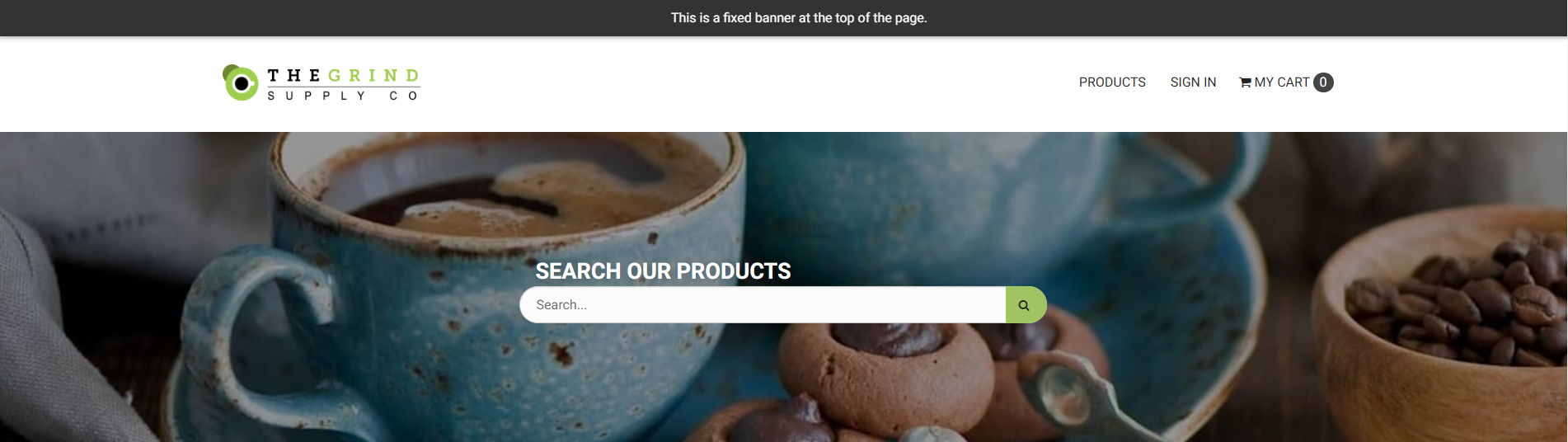
In this example, we’ll show how to add a Header Banner to your site using Custom Code.
Steps
- Login to your Worker Portal
- Head to Customer Sites -> Click “Edit” on the site -> Click “Advanced” Tab
- Since we want this banner to show on all pages, we will add this globally
- Paste the Code below into the Header section and submit
Code
<style>
.banner {
background-color: #333;
color: #fff;
padding: 10px 20px;
width: 100%;
z-index: 1000; /* Ensure it appears above other content */
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.3); /* Optional: adds a shadow */
text-align: center;
}
/* Add margin to the content to prevent it from being hidden under the banner */
.content {
margin-top: 60px;
}
</style>
<script>
$( document ).ready(function() {
// Create the banner element
const banner = document.createElement('div');
banner.className = 'banner';
banner.textContent = 'This is a fixed banner at the top of the page.';
// Insert the banner at the beginning of the body
document.body.insertBefore(banner, document.body.firstChild);
// Create the content block
const content = document.createElement('div');
content.className = 'content';
// Append the content block to the body
document.body.appendChild(content);
});
</script>
Result