Overview
This is part of a series of examples frequently requested from our customers in our Custom Code Usability Overview article, where we cover how to identify Core Knockout Templates to override them, and access product data to reference in your template.
In this example, we’ll be overhauling the Product Detail page with a new design.
Steps
- Login to the Worker Portal
- Impersonate a contact
- This will display the “Customize” badge in the lower left
- Head to the Product Detail page
- Click “Customize” in the lower left
- Paste the Code below into the Header section and submit
Code
<style>
.product-detail__description-wrap{
display: none;
}
.detail-links a{
background-color: rgb(184,222,126) !important;
}
.detail-links i, .detail-links span{
color: #000 !important;
}
#atcform .product-detail__qty-wrap .product-detail__qty-input {
height: 44px;
margin-bottom: 5px;
}
#atcform {
margin-top: -46px;
}
</style>
<script type="text/html" id="catalog.detail_info_custom">
<h1 data-bind="text: 'Part # '+sku()" style="background-color: rgb(184,222,126); color: #000; text-align: center;"></h1>
<dl class="prod-searchfields">
<!-- ko template: { name: 'catalog.searchfields', foreach: _.values(selectedProduct().searchfields) } --><!-- /ko -->
</dl>
<h2>Description</h2>
<div class="" data-bind="html: description()"></div>
</script>
<script type="text/html" id="catalog.product_links_custom">
<div class="detail-links button-group">
<a class="btn btn-link global-modal" data-bind="attr: { href: 'contact_us.asp?ds=Tell me more about '+name() + ' (' + sku() + ')'}" data-size="large">
<i class="icon-phone"></i> Contact Us
</a>
<!-- ko if: oConfig.showEmailFriend -->
<!-- ko template: 'catalog.email_friend' --><!-- /ko -->
<!-- /ko -->
<!-- ko if: oConfig.showFavLink -->
<!-- ko template: 'catalog.fav_button' --><!-- /ko -->
<!-- /ko -->
<!-- ko if: oConfig.showRFQLink -->
<!-- ko template: 'catalog.rfq_button' --><!-- /ko -->
<!-- /ko -->
</div>
</script>
<script type="text/html" id="catalog.atc_form_submit_custom">
<div id="atc_large" class="atc-large">
<!-- ko if: atcErrorText() != "" -->
<div class="alert alert-error" data-bind="html:atcErrorText"></div>
<!-- /ko -->
<span data-bind="template: 'catalog.product_quantity'" style="display: inline-block;"></span>
<span class="media-body">
<div class="btn-group">
<button type="button" class="btn btn-large btn-primary product-detail-atc__button" data-bind="click: addToCart,html: atcButtonText()"></button>
</div>
<div data-bind="template: { name: 'catalog.saved_cart_form_submit', if: oConfig.useSavedCarts }"></div>
</span>
</div>
<div data-bind="template: { name: 'catalog.qty_restrictions', if: hasQuantityRestrictions }"></div>
</script>
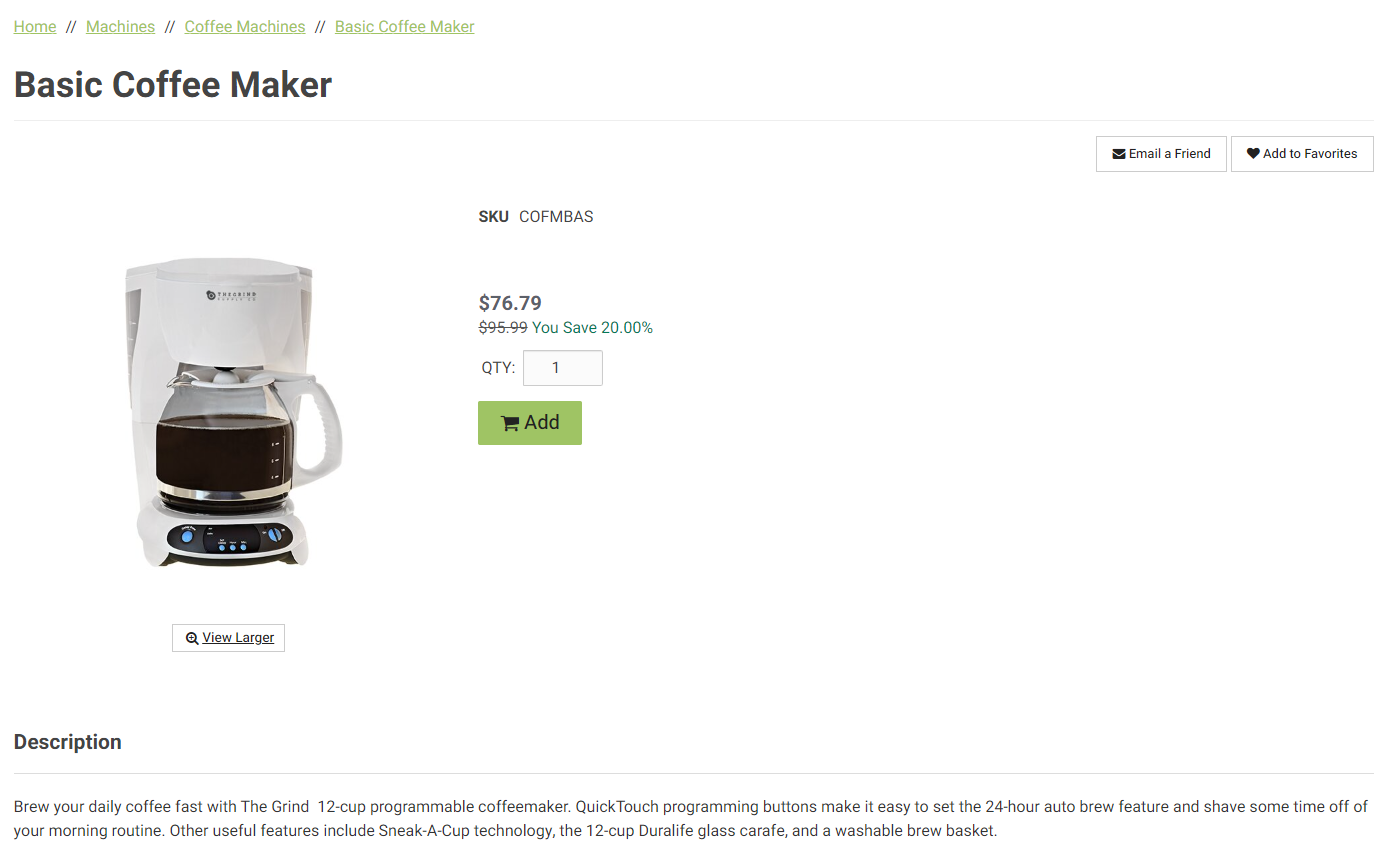
Before
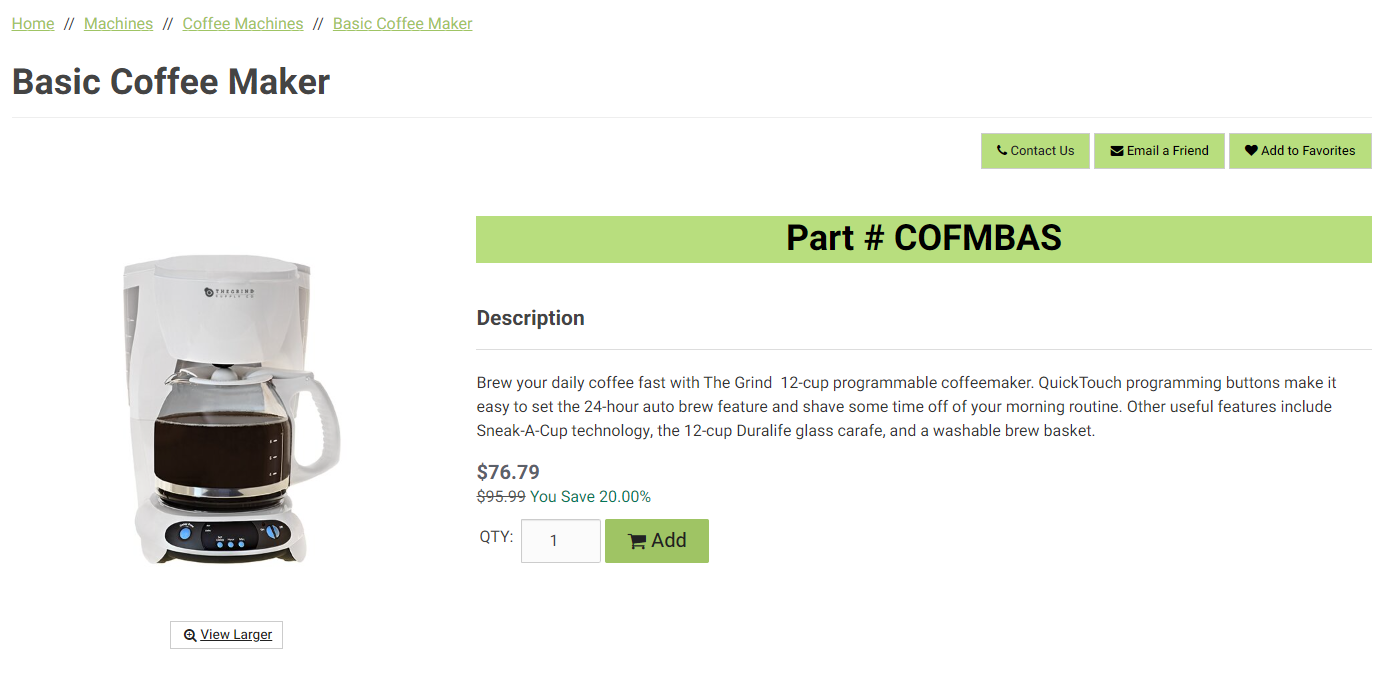
After