Overview
We introduced a new section within Customer Site Settings to allow webmasters to add their own CSS/JS/jQuery globally in the “Advanced” section. There are two sections that inject header and footer code into your website.
You can find this option by following the steps below:
- Search for “Customer Sites”
- Click “Edit” on the site to add custom styles/scripts
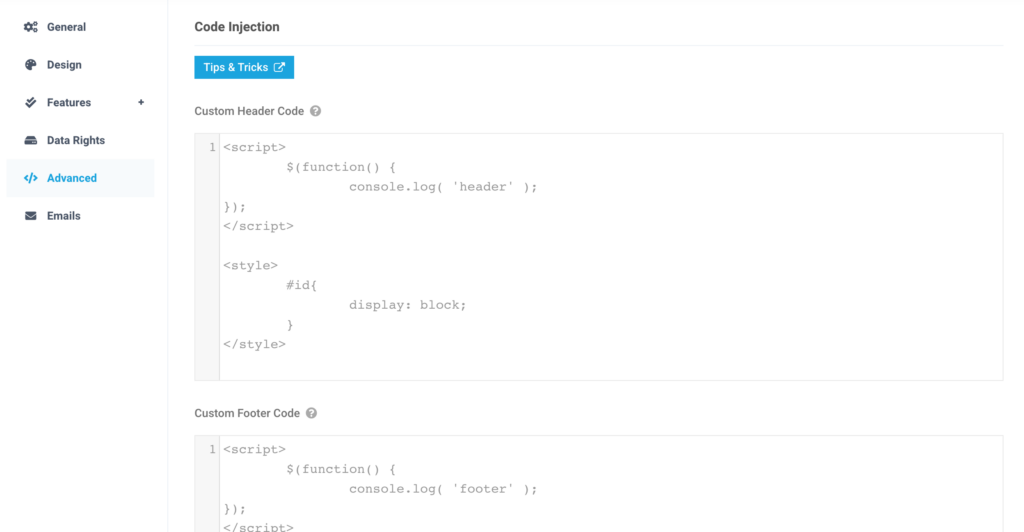
- Select the “Advanced” tab within your Customer Site
Clicking on the “Tips and Tricks” button shows global variables that can be used in your logic.
Where are Code Injections included?
“Custom Header Code” is included right before the </head> tag
“Custom Footer Code” is included before any customized scripts (via Professional Services) before the </body> tag
- Note: We do have some internal includes that are made after this. Reach out to our Professional Services team if your “Custom Footer Code” is not working as expected.
What are the trade-offs with Code Injection?
Including any scripts/CSS gives you full control over some of the functionality of your site. You should be wary of performance issues, as well as functionality with injecting your own custom code in these sections.
Our article on guidelines around custom code covers this in more detail.
How can I include scripts for certain pages?
On the advanced settings section, you can click on the “Tips and Tricks” to display a list of CIMcloud helpers. These can be used to filter out when certain CSS and JS should run.
You can use a combination of these helpers to run code on certain pages only. In version 4.7, we will also be releasing a new interface to manage your code more efficiently, allowing you to separate your code by page type with a new toggle on the sitefront to add CSS/JS.
Future Updates
Currently changes made in the “Advanced” section will appear on the staging and production side of your site. We will be rolling out an update to control what is displayed on staging vs production so that you can test changes out, before rolling them out to all users.
Screenshots
[A]