Video Overview
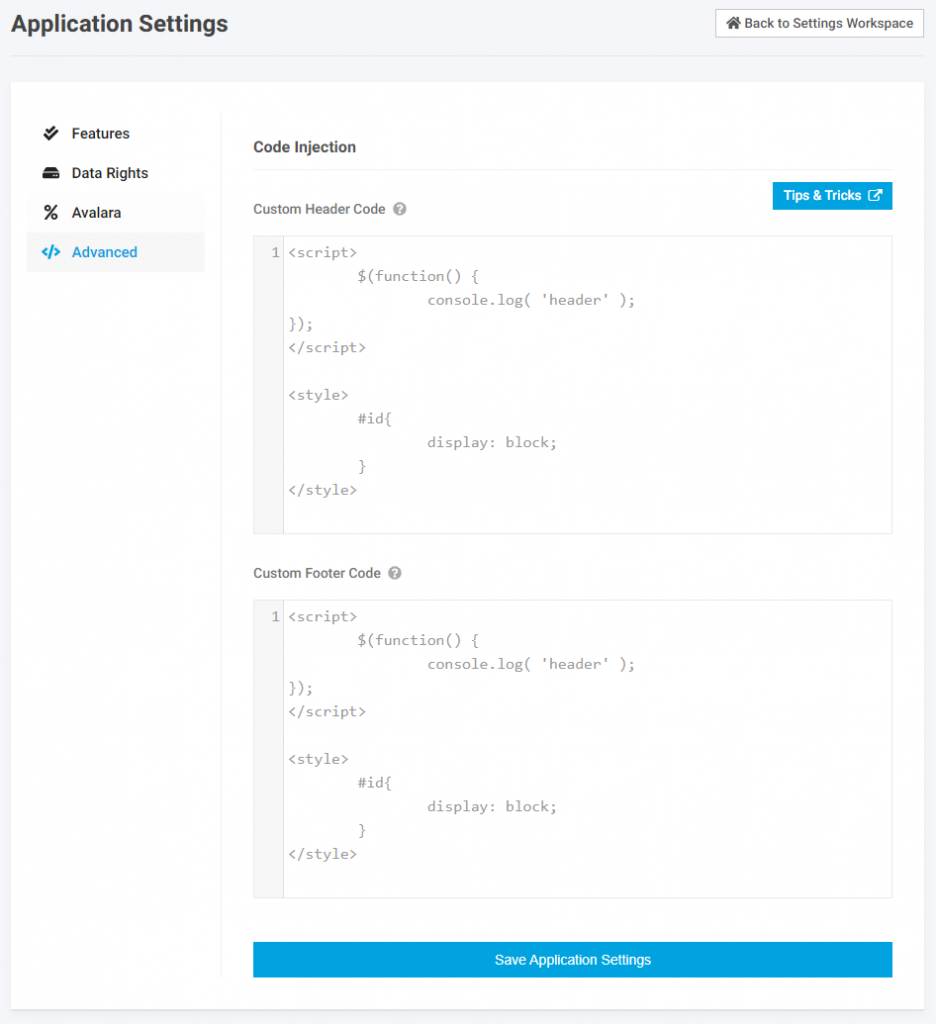
The CIMcloud platform has some built in theme configuration but there are times when you need more control of your website. This is where the Code Injection section of the advanced application settings page can help. Here you can inject custom code just before the closing HEAD and BODY tags. You will need to include the appropriate SCRIPT and STYLE tags along with your custom code. To aid in interacting with the platform, this page contains a link to some documentation with applicable reference material and examples.
 You will see your custom code in your site’s source code between the following tags (You can view a page’s source code by hitting Ctrl + U while in your browser):
You will see your custom code in your site’s source code between the following tags (You can view a page’s source code by hitting Ctrl + U while in your browser):
<!-- Start Header Custom Code --> <style> ... </style> <script> ... </script> <!-- End Header Custom Code --> ... <!-- Start Footer Custom Code --> <style> ... </style> <script> ... </script> <!-- End Footer Custom Code -->
Before adding custom code to your platform it is important to test the changes locally in your browser’s developer tools. Using these tools will ensure the change you make has the desired outcome and doesn’t break anything by allowing you to see it in real time. For more information on using Google Chrome’s DevTools visit Google’s documentation @ Chrome DevTools .
To ensure platform security, this custom code is not inserted into pages in the checkout process. This includes the billing / shipping address form and the payment page.
