Overview
The Child Product View – Apparel Size Color Matrix feature provides a product child display type for users when they are adding items to cart, creating a matrix grid view.
While this feature is commonly leveraged for apparel-based companies, it can be applied for other product-centric organizations who want to efficiently display different size/color options to customers.
What a Customer Sees
A customer will see a matrix view of the child products mapped to a parent product on the product detail page for the parent product.
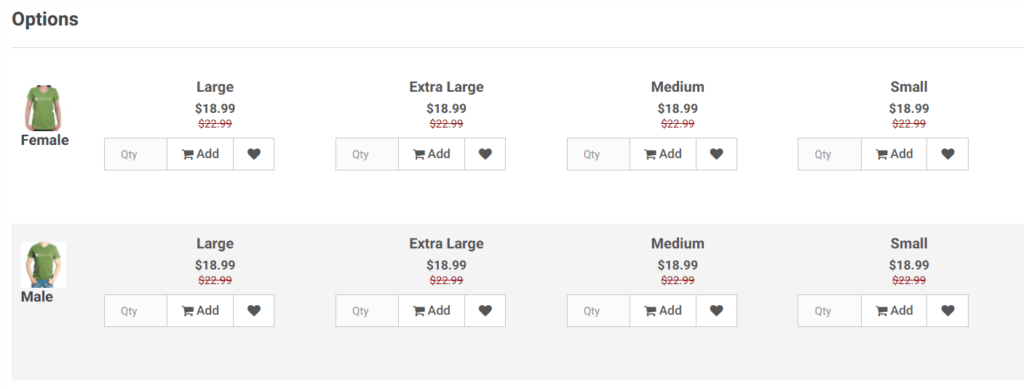
Here is a simple example of a t-shirt that comes in different sizes for both female and male:

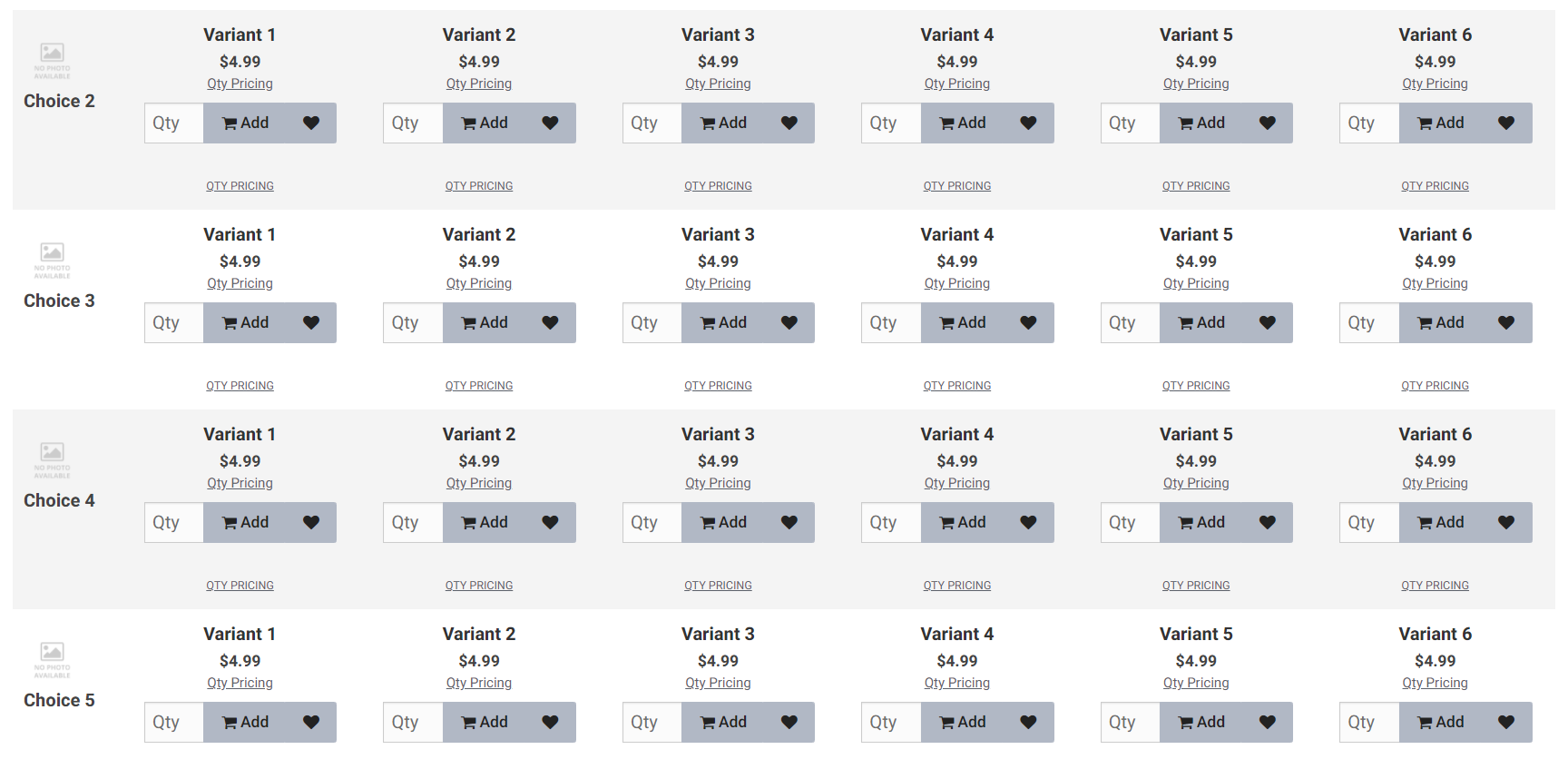
The layout the customer sees follows this pattern – the main choices display vertically down the page with the variants of each choice displayed horizontally next to the choice:

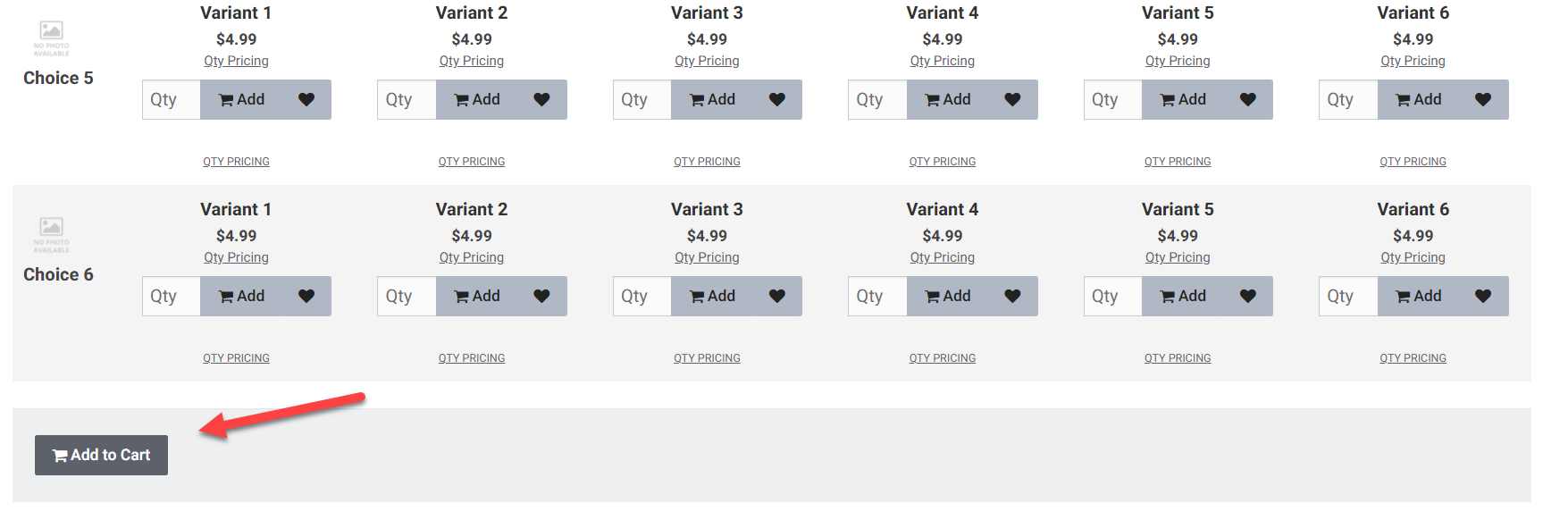
The customer can input a quantity for a child product and individually add it to their shopping cart, or they can input quantities for multiple child products and add them all to their shopping cart by clicking the “Add to Cart” button at the bottom of the matrix display:

What a CRM Worker Sees
A CRM worker will see the same display pictured above under “What a Customer Sees” when impersonating a customer and viewing a parent product using the Child Product View – Apparel Size Color Matrix.
What an Admin Worker Sees
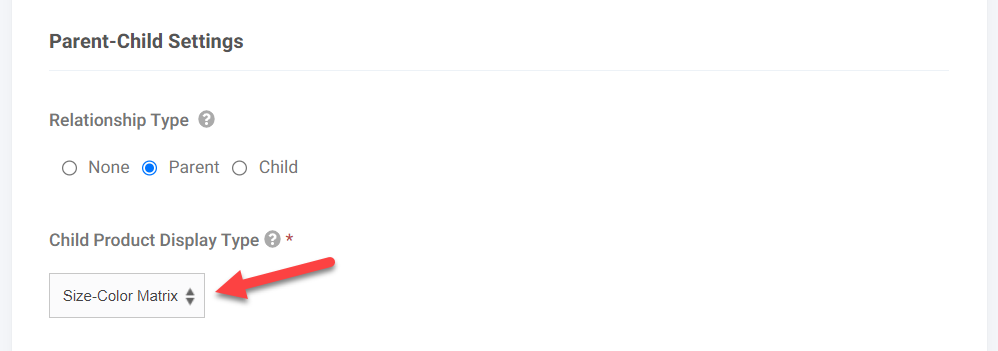
An admin worker will see an additional Child Product Display Type when configuring the parent product for the Child Product View – Apparel Size Color Matrix product on the product add-edit page: