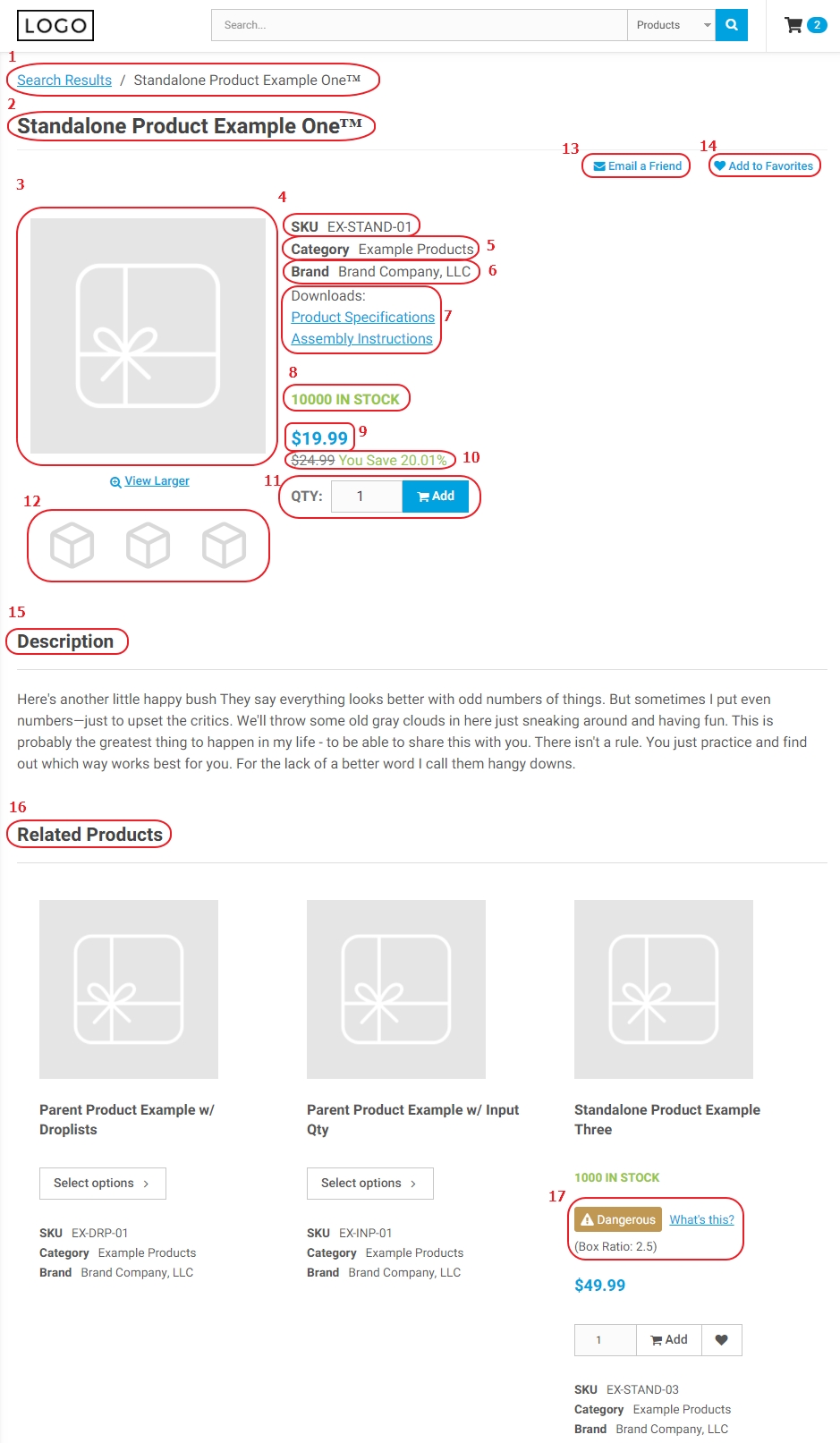
Below is a screenshot of the product detail page. Each section is numbered with a description under the image.

- Breadcrumb Trail –
- Product Name – This pulls from Sage’s extended description by default with a fallback to the short description.
- Product Image – This pulls from the product’s normal image field.
- SKU – This is your item code from Sage. It is a unique identifier for products.
- Search Field Display – This display shows data stored in searchfield 1.
- Search Field Display – This display shows data stored in searchfield 5.
- Product Downloads – You can add documents that can be downloaded by users of the site. Here you can add product specification sheets or other marketing material.
- Inventory Display – Through the use of Inventory Display Profiles (IDP) you can manage what inventory information you display to customers. Here you can tell the site to show the product’s exact inventory or a simple ‘In Stock’ message. You can also control if users will be able to purchase out of stock items.
- Product Price – Pulled from Sage’s standard unit price. Supported customer specific pricing is applied here, ensuring customers see their prices for your items.
- You Save Percentage – This shows the customers discount from the suggested retail price.
- Add to Cart with Quantity input – This allows customers to order in whatever quantity you want them to. There are settings at the product level which control how users are allowed to order, for example you can set the minimum or maximum quantity a customer is allowed to by.
- Additional Images – You can add multiple images to give users a view of your product in different angles / versions.
- Email a Friend – This link opens a modal where a user can enter a friend’s email address. The system sends an email to entered email address with product information and a link back to the site.
- Add to Favorites – This link adds an item to a favorites list. Opens modal where you can select which list to save the item to.
- Product Description –
- Related Products –
- Dangerous Goods Display – This allows you to set a dangerous goods display on your products. This shows a warning icon and a link to a popup where you can add additional information about how you handle dangerous goods including any fees associated with shipping/handling.
Items not shown in image:
- Product History – This section of the product card displays information based on the logged in account. It gives information on how much, how recently, and how often a user orders a specific item.
- Child Product Display Type – This screenshot shows a stand alone product, but the platform also supports product families (parent/child product). When configuring a parent product you can select between the drop list and input quantity views.
- Product Tabs – Allows you to store and display more information on the product detail page.
